WEBサイト制作の中でクライアントとサイトのイメージを共有するために作成されるデザインカンプは(Design Comprehensive Layoutの略)ページデザインの完成イメージとして、最終納品時のデザインとほぼ変わらないクオリティで作成します。
通常、WEBサイト制作ではまずワイヤーフレーム(Wire frame)でサイトの設計図を作成し、「デザインカンプ」を作成、完成イメージを決定し、HTMLやCSSによるマークアップ、コーディングの作業を行います。
デザインカンプは、修正が繰り返されると制作の時間もコストもかかり、一般的なWEB制作会社であれば、デザインカンプの修正対応は1~2回(デザインに影響のないテキストの差し替えや誤字脱字は別)、それ以上は別途お見積もりで請求となるので、クライアントの完成イメージを正しく受け止め情報共有してデザインすることが大切です。
フォトショップ Photoshop デザインカンプの作り方

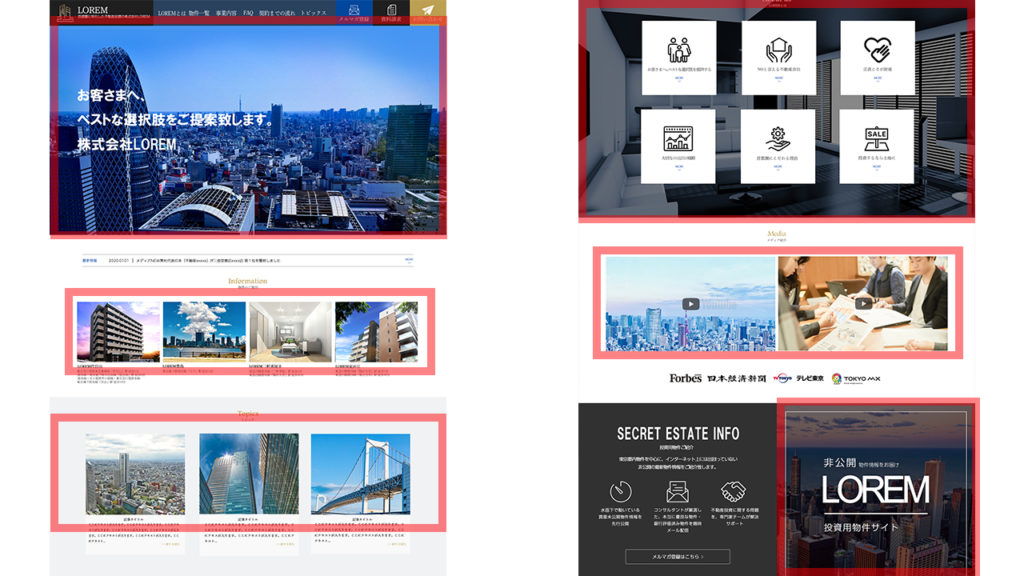
今回は、「サンプルデザイン」を具体的にフォトショップを使用して作成するデザインカンプの流れをお伝えします。
完成例はこちらをクリック
どのようなデザインを考えたらいいのかなどカンプからデザインに落とし込む方法は
また、次回扱いたいと思います。
指示書
案A クルーでリッチな不動産投資のイメージ
イメージ:東京、都会、
テーマカラー:黒、金、白、ブルー、ワインレッド
ペルソナ:不動さん投資を考えている経営者、大家、資産家向け
仮画像:不動産のイメージのもの
背景の色やアイコンの色:自由
その他の色:自由
フォント:自由
ロゴ:先日作成したもの(変更して新規に作成してもOK!!)
案B 郊外よりも都会が好きなファミーリー2世帯で暮らす
- イメージ:東京、都会、ファミリー感
- テーマカラー:ビタミンカラーもしくはパステル
- ペルソナ:2世代で暮らす、都心を好むファミリー、世帯の中心は息子夫婦で共働き、両親祖父母が孫の面倒も見る。
- 仮画像:不動産のイメージのもの
- 背景の色やアイコンの色:自由
- その他の色:自由
- フォント:自由
- ロゴ:先日作成したもの(変更して新規に作成してもOK!!)
1 : 仮画像、仮アイコンの準備

https://o-dan.net/ja/
完成デザインは、クライアントの指定する画像を使用しますが、
デザインカンプの時点で画像がない場合は商用可無料サイトで、
サイトのイメージに適した写真や画像を探します。
無料サイト一覧
https://www.bibourock.site/0514/basic/
最初は、ODANが使いやすと思います。
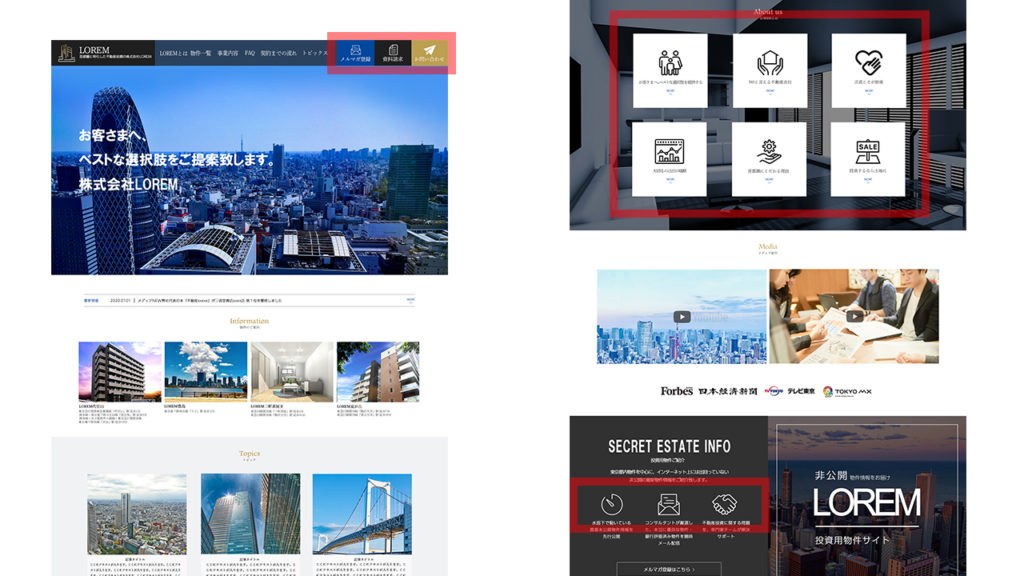
キービジュアルとトピック、その他

サイト全体
- KV(キービジュアル):1枚
- info:4枚
- Topic:3枚
- About:背景1枚
- Media:動画イメージ 2枚
- 投資物件へのリンク:背景 1枚
合計:12枚
サイトイメージにぴったりな商用化無料写真を探しましょう!
最初は、ODANが使いやすと思います。
探すのが慣れてきたら、いろいろ自分の好みのサイトをブックマークしたり、メモしておきましょう
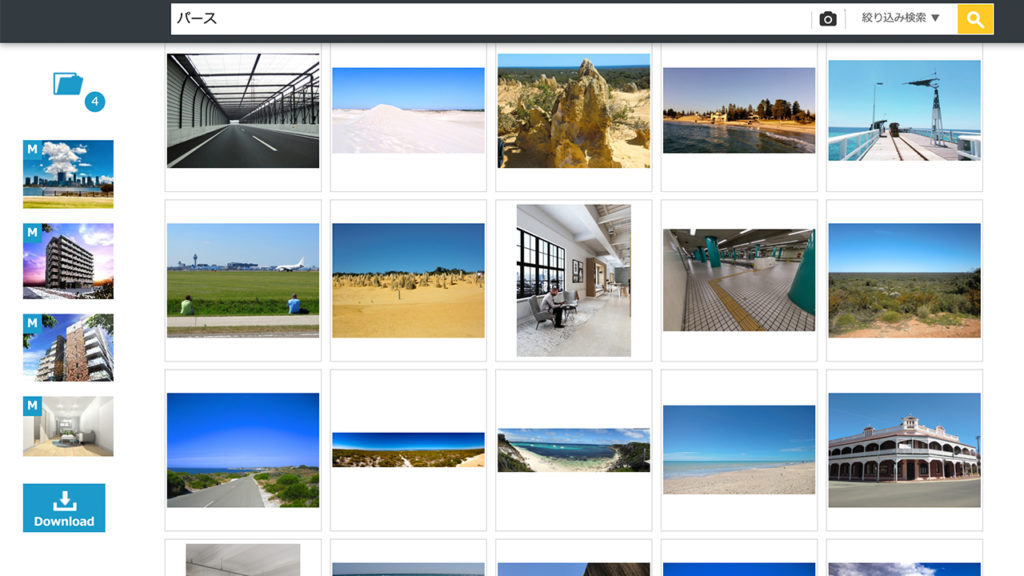
建築パース部分
今回は写真AC や海外の無料サイトなどを使用したいと思います。

無料会員の場合、一度に使用できる検索ワードが5回までになりますので、
打ち込むキーワードを慎重に選びましょう。

アイコン部分を準備

ヘッダー部分
- メルマガ登録
- 資料請求
- お問い合わせ
ABOUT US 部分
- お客さまへ、べストな選択肢を提供する
- NOと言える不動産会社
- 正直こそが財産
- 大切なのは出口戦略
- 首都圏にこだわる理由
- 投資するなら土地に
メルマガ部分
- 先行公開
- メール配信
- サポート
合計12枚
*資料請求とメール配信は同じでも良いです。
商用可無料アイコンサイト 6選
商用可無料のサイトを紹介します。
他、色々ありますが、実際使用する率の高いサイト6つ紹介します。
- 商用利用:可
- リンクやクレジット表記:不要
- SVG画像ありのサイト
1 : ICOOON MONO

色々なところで見かけるアイコンです。見つけやすいし、使いやすいです。
2 : orion

種類も豊富で、色や線をブラウザー上で変更できる「神」サイト (推しです。)
3 : 150 outlined icons

線とイラストのバランスが絶妙オシャレで、サイトの品を一段上げてくれそうです。
4 : iconmonstr.com
元気が出るイメージのアイコンが多いです。サイトのテーマによって使い分けします。
5 : material.io
よく使うあるあるアイコンが豊富です。
6 : svgporn

SVGのロゴを見つけられるサイト
写真、画像選びに困ったら
デザインカンプでの写真と画像、アイコン選びは、ブランディングイメージにもなりますので、
丁寧に選びましょう。
迷った時は…
- リニューアルサイトの場合は、本サイトを確認、サイトのイメージから離れすぎないのも大事と思う。
- 同業他社のサイトを見て研究しましょう。
- ピンタレストに検索ワードを入れて参考にする。
- 作りながら、差し替えても良いので、「一旦、仮で!」と自分に言い聞かせて、作業を先に進める
- 選んだ画像を見て、自分がワクワクするか、自分の心に聞いてみる
実践: フォトショップを使用してデザインカンプを作成
フォトショップを使用して、デザインカンプを作成します。
使用画像を準備できたらデザインしていきましょう。
作業の手順と注意点
- ガイド線を引く
- 長方形ツールで、写真の場所や各セクションを設定する
- 上から順番に作っていく
- クリッピングマスクで画像を差し込む
- 慣れるまで、レイヤーに名前をつけましょう。
- セィションごとにグループを作成しましょう。
- 名前をつける時は、コーディングしやすいように、クラス名をつけるイメージでレイヤー名をつけましょう。
- 各セクションごとにグループにして分かりやすくレイヤーを整理整頓しながら作業しましょう。
作業自体は、カンプを制作した時と変わりません。
長方形ツールを使って、各エリアを設置して、文字と長方形の整列を繰り返します。
ガイド線のデータ
今回は、たくさんのガイド線を設置するので、引き終わったら
必ずロックしましょう。
水平方向
125
1140
1220
1280
1470
1920
2110
2690
2800
3780
3940
4130
4590
4860
5960
6100
6290
6910
6980
7080
7180
垂直方向
135
160
300
960
1620
1760
1785
1 : ヘッダー、ナビゲーション KV

テキスト
LOREM
首都圏に特化した不動産投資の株式会社LOREM
LOREMとは
物件一覧
事業内容
FAQ
契約までの流れ
トピックス
メルマガ登録
資料請求
お問い合わせ
お客さまへ、
ベストな選択肢をご提案致します。
株式会社LOREM
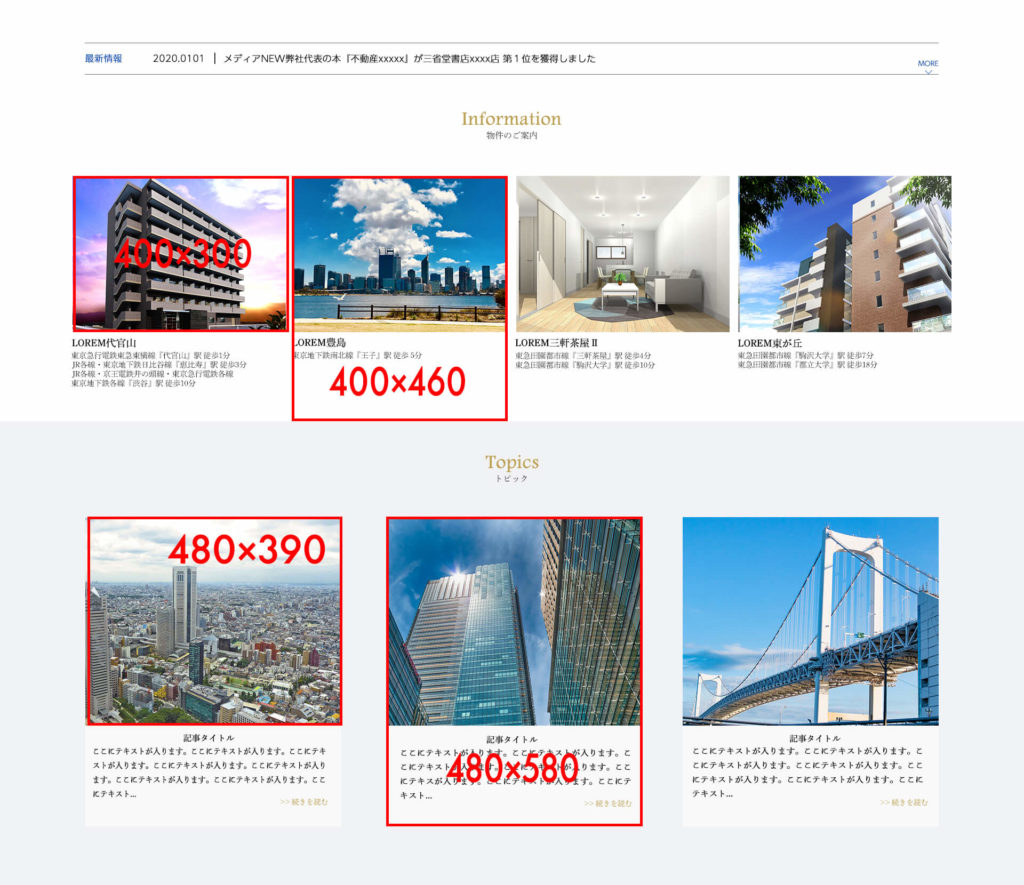
2 : お知らせ、インフォ トピック
最新情報: 高さ→60px
各セクションのタイトルの高さ:190px
margin: 70px auto;
テキスト:タイトルとサブタイトルの高さ: 50px

テキスト
最新情報 2020.0101 | メディアNEW弊社代表の本『不動産xxxxx』が三省堂書店xxxx店 第1位を獲得しました
MORE
Information
物件のご案内
LOREM代官山
東京急行電鉄東急東横線『代官山』駅 徒歩1分
JR各線・東京地下鉄日比谷線『恵比寿』駅 徒歩3分
JR各線・京王電鉄井の頭線・東京急行電鉄各線
東京地下鉄各線『渋谷』駅 徒歩10分
LOREM豊島
東京地下鉄南北線『王子』駅 徒歩 5分
LOREM三軒茶屋Ⅱ
東急田園都市線『三軒茶屋』駅 徒歩4分
東急田園都市線『駒沢大学』駅 徒歩10分
LOREM東が丘
東急田園都市線『駒沢大学』駅 徒歩7分
東急田園都市線『都立大学』駅 徒歩18分
Topics
トピック
記事タイトル
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキスト…
>> 続きを読む
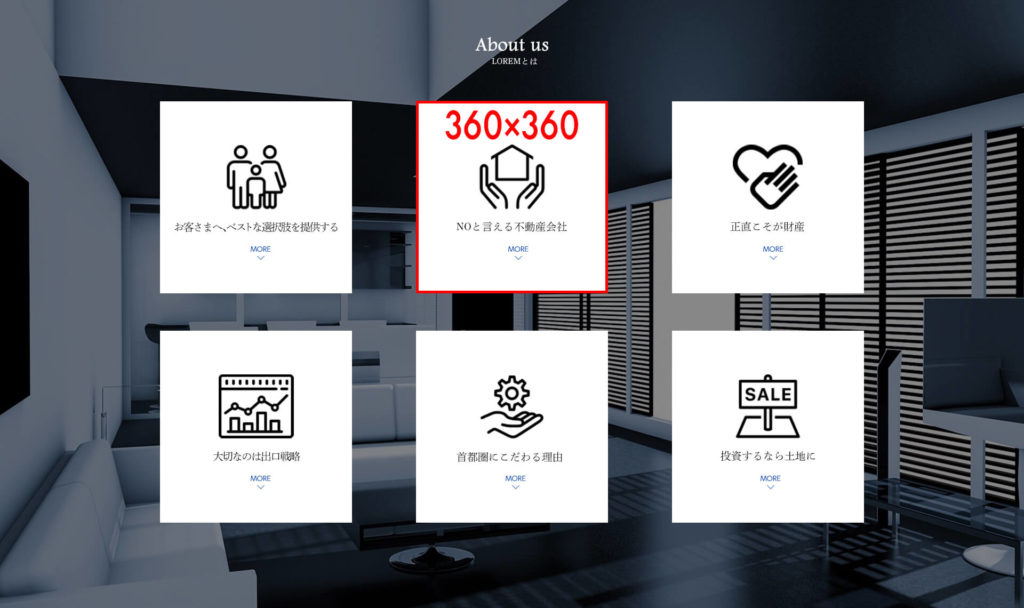
3 : ABOUT US 部分

About us
LOREMとは
お客さまへ、べストな選択肢を提供する
NOと言える不動産会社
正直こそが財産
大切なのは出口戦略
首都圏にこだわる理由
投資するなら土地に
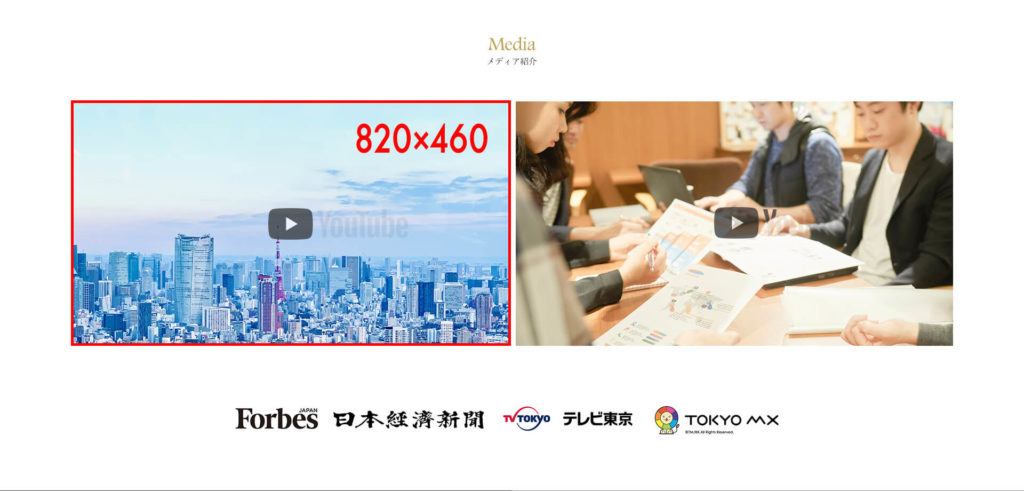
メディア部分

Media
メディア紹介
Youtubeのロゴ
https://www.youtube.com/intl/ja/about/brand-resources/#logos-icons-colors
メディアロゴ
![]()


![]()
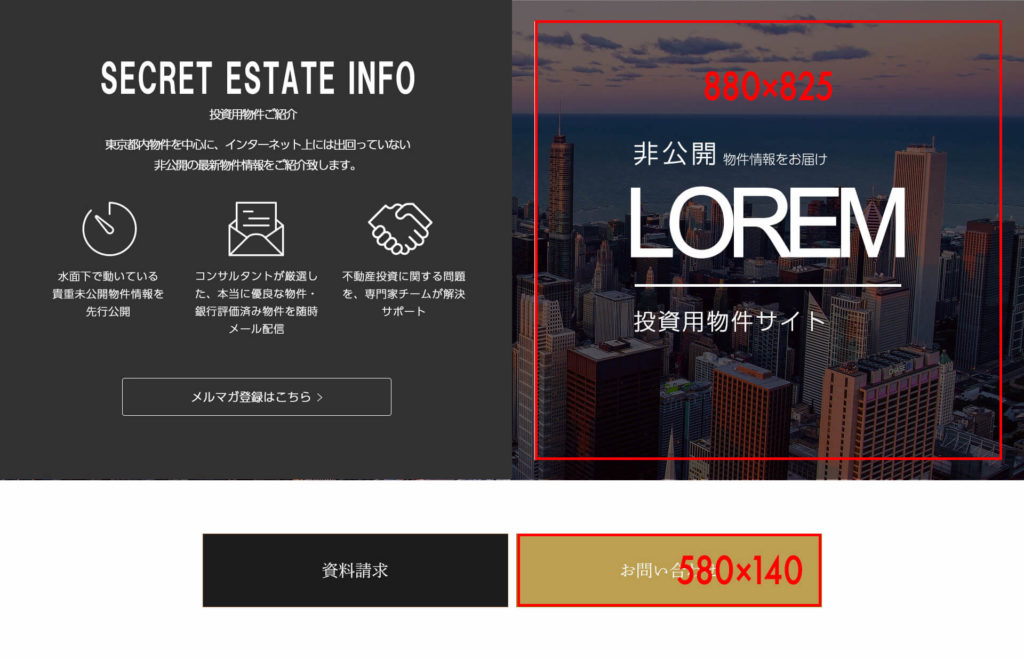
メルマガ登録 問合せ

SECRET ESTATE INFO
投資用物件ご紹介
東京都内物件を中心に、インターネット上には出回っていない
非公開の最新物件情報をご紹介致します。
水面下で動いている
貴重未公開物件情報を
先行公開
コンサルタントが厳選し
た、本当に優良な物件・
銀行評価済み物件を随時
メール配信
不動産投資に関する問題
を、専門家チームが解決
サポート
メルマガ登録はこちら
非公開物件情報をお届け
LOREM
投資用物件サイト
資料請求
お問い合わせ
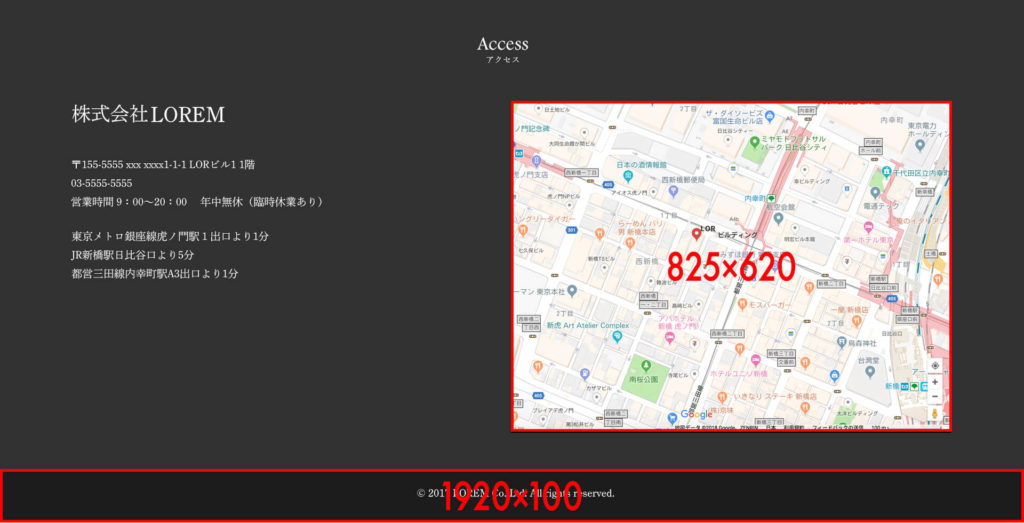
アクセス、footer

Access
アクセス
株式会社LOREM
〒155-5555 xxx xxxx1-1-1 LORビル1 1階
03-5555-5555
営業時間 9:00~20:00 年中無休(臨時休業あり)
東京メトロ銀座線虎ノ門駅1出口より1分
JR新橋駅日比谷口より5分
都営三田線内幸町駅A3出口より1分
© 2017 LOREM Co. Ltd. All rights reserved.


