Photoshopの基本のツールと簡単な操作でバナーを作成しましょう!
1~3時間で制作できます!
出来上がりのサンプルバナーからツールの特徴を理解して、バナーを作成してみましょう!

Photoshop今回学べること
基本ツール
- 移動ツール
- 選択ツール
- 長方形ツール
- 文字ツール
- カスタムチェイプツール
- スポイトツール
- ブラシツール
- ガイド線の引き方
- 自由変形
- 大きさを変更
基本スタイル
- レイヤースタイル
- ベクトルマスク
- レイヤの複製の方法
文字スタイル
- 文字のフォントを変更する
- 文字の色を変更する
- 文字の大きさを変更
本日の流れ
- 出来上がりのサンプルバナーからツールの説明
- サンプルを参考にバナー作成成
*バナー完成した方→素材をお渡ししますので、追加バナー作成
Adobe Photoshopとは

Adobe Photoshop(アドビ フォトショップ)は、アドビシステムズが販売しているビットマップ画像編集アプリケーションソフトウェアです。
WEBデザイナーとして関わる仕事の中でざっくり使い分けると…
写真加工やWEBデザイン→フォトショップ
印刷系フライヤーやロゴデザイン→イラストレーター
最近は、ディバイスの画質や読み込み速度の向上で、
写真加工をフォトショップで行ってイラストレーター とリンクしてデザイン します。
ですので、
PhotoshopもIllustratorもどちらも使えるようになることをおすすめします!
WEBデザインは、Photoshop、Illustratorの基本操作でできるので、短い時間でスキルを習得できます。
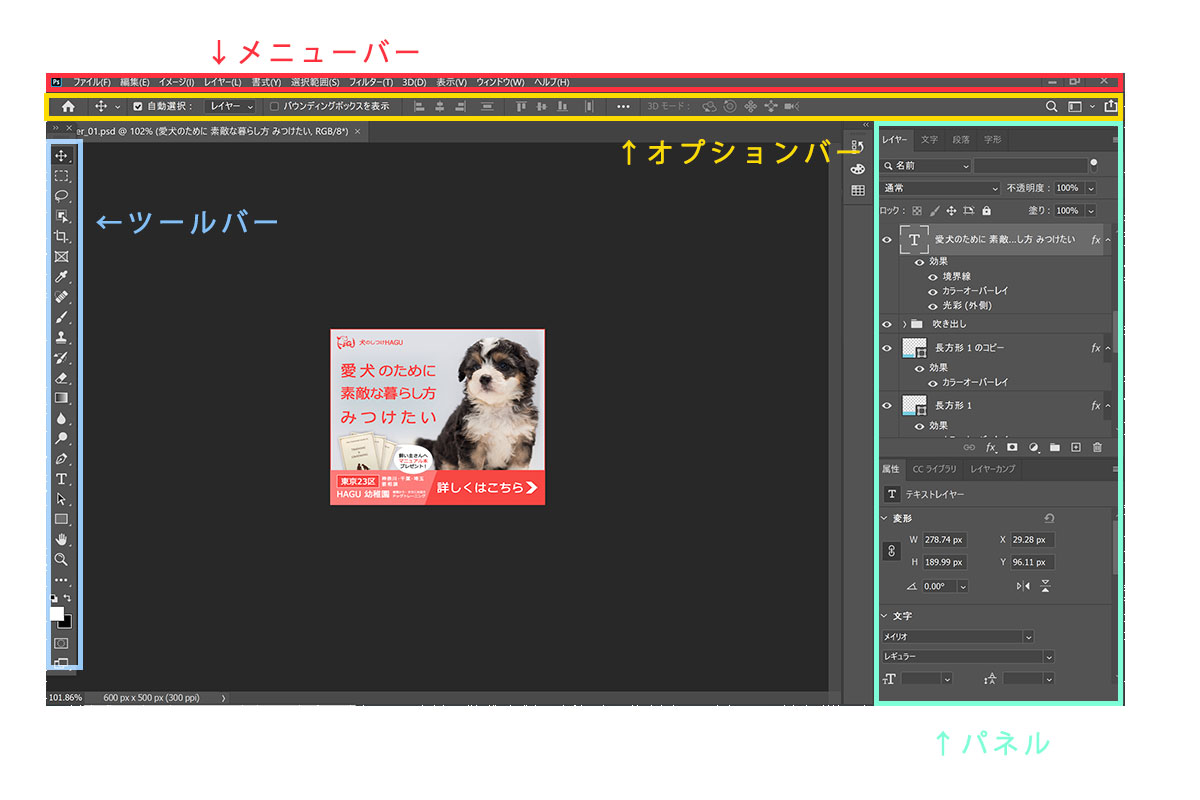
1.Photoshopの各パーツの名称
各パーツの名称説明画像を作成してみましょう。
↓完成図

1200×800 72で作成します。
長方形ツールで各ツールの説明の枠を作成します。
2.出来上がりのバナーから各ツールの特徴を学びます!
素材配布
- USBから
- ギガファイル便から
 GigaFile(ギガファイル)便無料大容量 ファイル転送サービス GigaFile(ギガファイル)便!「3日~100日」選べる7種類のファイルの保持期限に加え、1ファイル300Gまでアップロード、共有可能!もちろん容量無制限でアンチウイルス装備。会員登録も不要です。
GigaFile(ギガファイル)便無料大容量 ファイル転送サービス GigaFile(ギガファイル)便!「3日~100日」選べる7種類のファイルの保持期限に加え、1ファイル300Gまでアップロード、共有可能!もちろん容量無制限でアンチウイルス装備。会員登録も不要です。
1 : 画像の設定
フォトショップを開きます。
1200px ×800px
解像度 72

2 : 素材画像を取り込み
素材_jpg>画像win_01.PNG をドラッグアンドドロップで取り込みます。
任意の適当な大きさにします。

3 : 長方形ツールで四角の枠を作成
長方形ツールを選択します。

3 :移動ツールでメニューバーの位置へ

4 :文字ツールで文字を入力
「↓メニューバー」と入力します。

5 :スポイトツールで文字の色を変えます
属性パネルのカラーをクリック
スポイトツールを選択
枠の部分をクリックして同じ色にします。

*フォトショップは同じ作業でも、いろいろなやり方あります。今回はこの方法をお伝えしております。
6 :完成図を参考に作成
作成しながら各パーツ名称も覚えて下さいね!

完成したバナーのPSDから作業ツールの特徴を学びます
参考素材

1:banner_01.psdを開きます
パス
banner_200602/psd/banner_01.psd

2:画像を大きくしたり…
- コントロール(コマンド)+1 100%
- コントロール(コマンド)+1 画像ウインドに対して最大
- オルト(オプション)を押しながら ホイール または ズームツール(虫眼鏡)を選択してオルト(オプション)を押しながら ホイール
- コントロール(コマンド)押しながら「+」や「-」
2:ズームした画像を作業しやすくするために移動
スペースバーを押して「手」のマークがでたら、好きなところに移動できます
3:移動ツール
選択範囲またはレイヤーを移動

ワンコを動かしてみましょう
ワンコを右クリックするとその画像のレイヤーが選択されます。
画像のレイヤーになりましたら「選択ツールを」を確認して、移動させます。
コントロール+zで戻りますので、ご安心ください!
4:選択ツール
選択範囲を作成します。

よく使用する場面
コントロール+A で全体を選択して整列したりします。
例)
- コントロール+A で全体を選択
- 「愛犬のために 素敵な暮らし方 みつけたい」のレイヤーを選択して、
- オプションバーの整列で、真ん中の真ん中に整列
ついでに、右や左上、下やってみましょう!
選択範囲を解除する方法
コントロール+D
5:文字ツール
文字を入力します。
- そのまま文字入力
- 選択した範囲の中に文字を入力
選択した範囲の中に文字を設置するとデザインする際に大変便利です。

「愛犬のために 素敵な暮らし方 みつけたい」
の箇所は、選択された範囲の中で文字を入力してます。
テキスト の上をクリックするとバウンディングボックスが出てきます。
試しに下の四角を上下にしてみて下さい。
また、真ん中の行の文字の大きさを変えたりしてもみてください
「詳しくはこちら」の部分は、普通に入力してます。
6:カスタムチェイプツール
長方形ツールを長押しすると、様々なパターンのツールが出てきます。
カスタムシェイプツールを選択して、吹き出しを見つけてみましょう!


6:ブラシツール
バナー作成では、概ねマスクのトリミング作業で使用します。
ワンコの画像を選択します。
サムネイルのマスクを選択します。
ブラシツールを選択します。
描画色と背景色を色設定に戻します。
ワンコを消してみて下さい

ブラシツールを白にすると戻ります。安心して下さい。
実は、ワンコは消えたりしてません。
ベクトルマスクを追加しての作業は原本の画像を壊さずに作業できます。
何度でもやり直しできます。(良かった!)
7:ガイド線の引き方
コントロール +「:」
ついでに定規の出し方も!
コントロール +「R」
ガイド線の外し方
移動ツール>カーソルをガイド線の上>右か左、上もしくは下に作業すケースから外に移動
例)
垂直方向と水平方向のガイド線を一旦消します。
ガイド線を作成してみましょう!
メニューバー>表示>新規ガイド


8:自由変形
レイヤー「長方形 1 のコピー」を選択します
コントロール+T
で、選択します。
編集>変形>自由な形に
を選んで、好きに変形してみましょう!



8:大きさを変更
ワンコの大きさを変えてみましょう
ワンコ右クリック>レイヤー選択>コントロール+T > ワンコ選択
大きくしたり小さくしたり

サイズをきちんと決めて大きくしたい!
オプションバー>幅(w)高さ(h)の隣のボックスに数字を打ち込みます。
またそのボックスを右クリックすると「%」で大きさを決める事ができます
見本にそってバナー作成
それでは、ゼロベースからバナーを作成してみましょう



コメント